6. Graphs and Сharts
PubyDoc – Data Tables and Charts WordPress Plugin gives you the ability to create interactive tables that can be turned into charts or graphs. You can do it very simply and this tutorial will tell you more about how exactly to create and customize graphs and charts.
Getting started
After you have created the data table. now is the time to display it in the form of an understandable graph or chart.
To work with charts and diagrams in the plugin there is a separate “Diagrams” menu, which is located on the left of the plugin control panel. Let’s go into it.

The interface of this section has an intuitive design, all elements are available and will help you manage your graphs and charts.
1. Check the box to delete (1.) and export diagrams (1.2).
2. Information about the chart will be displayed here: Id; Title; Type; Range; Shortcodel Preview.
You can sort the list of charts by these parameters by clicking on the arrow next to the column name in the header.
3. Import. The plugin fully supports the import of diagrams, click the button and select the file and click import. After that, the diagram will be imported and available for customization and placement on the page.
4. Add diagram. In order to create a new diagram, click on this button, and then open a window with a choice of parameters for creating and configuring diagrams.
5. Show… Here you can specify exactly how many already created charts you want to display on one chart list page in the plugin admin panel.
6. Search. You can always find the chart you want by keywords.
Add Chart
Now that the interface looks familiar, let’s create a diagram step by step. Suppose you have already created a similar data table. And now we need to display information from the table in the form of a graph.
Netflix subscriber growth for 2019-2021
| Column 1 | Column 2 | Column 3 | ||
|---|---|---|---|---|
| 2019 | 2020 | 2021 | Total | |
| North America | 33000000 | 40000000 | 23000000 | 96000000 |
| Europe | 10000000 | 14000000 | 15000000 | 39000000 |
| Asia | 2500000 | 5000000 | 7000000 | 14500000 |
| South America | 3500000 | 2000000 | 4000000 | 9500000 |
Now let’s create some charts based on this data table.
Go to the menu in plugins-> diagrams, and click add diagram.

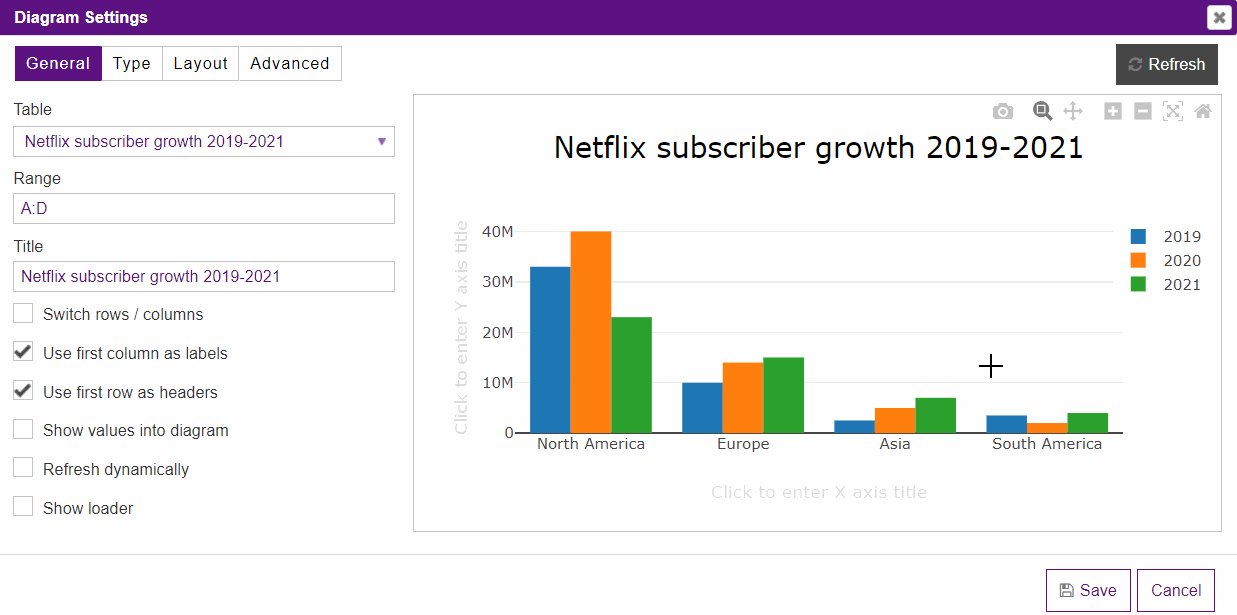
The window that appears has everything you need to create diagrams:
Table. First, let’s select the table on which we want to build the chart.
Range. Here you can specify the range for the chart, that is, which columns and rows will be used for the chart.
Set the range in the format A1:C10 as in Excel, where the letter is the column number in alphabetical order, the digit is the row number.

If you want to use all rows of a column, then write like this: A:A (for one column) or A:C (for several columns). For example, if in our “test table” in we want to display the growth of subscribers for each year, then we need to specify the range A: D.

It is possible to specify several ranges, then use a semicolon for separation: A1:B10;D1:D10. In our “Test Table” example, we displayed two columns “Region Name” (column A) and “Three Year Total Subscriber Growth” (column E)

Title. You can add a title for your diagram. Will be used in the list of diagrams, and can also be used as a caption above the diagram.
Switch rows / columns. This option swaps the rows and columns of the plots from the X to Y-axis and vice versa.

Use first column as labels. This option uses the column names for chart labels. Label names can be changed by clicking on them in the preview window. For example, in our table, we used this option to display the names of the regions in the chart.
Use first row as headers. By default, the chart header is the table header, i.e. column names. But you can enable this option to use the row names for chart headers.
Show values into diagram. Shows the exact value directly on the column/chart element. (This can be configured later.)
Refresh dynamically. This option allows the data to be re-taken from the table and rebuilt on each build on the front.
Show loader. Displays the loader while the chart is loading.
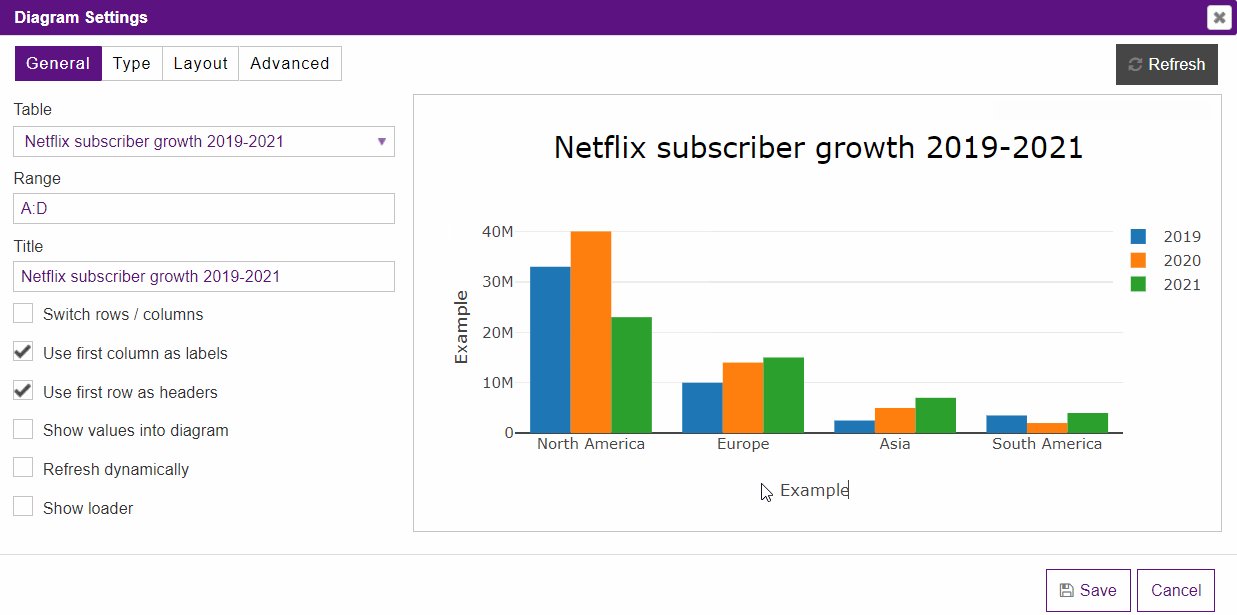
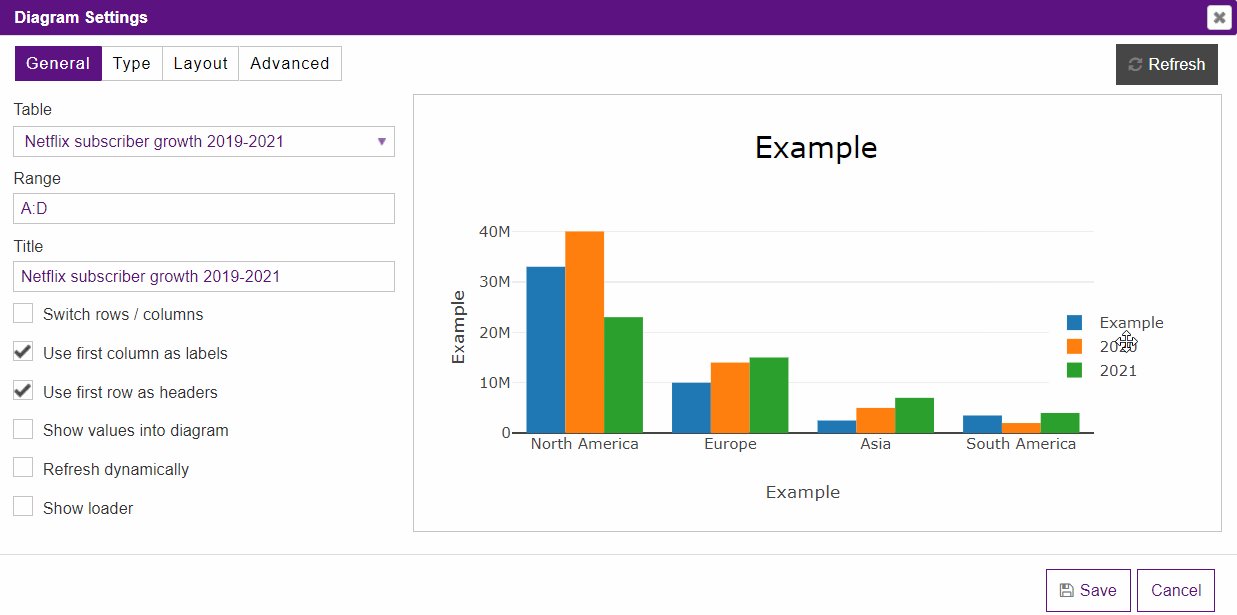
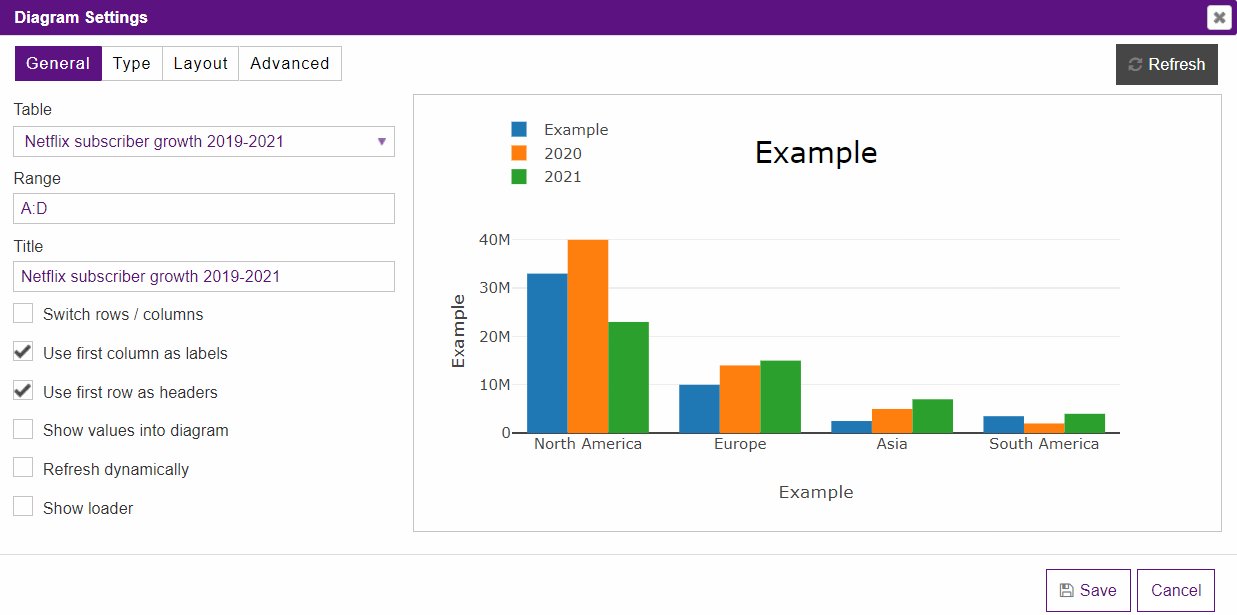
Editing in Preview
You can edit chart elements directly in the preview. You just need to click/drag the desired element to edit it. You can fully customize:
Dragging the legend. Drag to any desired location.
Signatures for Axis. Click on the X or Y axis to enter the desired label.
Title. Click on the title to edit the title above the diagram.
Editing legend labels. Click on the desired label and enter the desired text.

Charts Types
In this menu, you will find chart types for any purpose, just select the one you need and see how it looks in the preview.

The plugin fully supports the following chart types:
- Area chart. An area chart or area plot displays quantitative data graphically. It is based on a line chart. The area between the axis and the line is usually highlighted with colors, textures, and shading. Usually one compares two or more quantities with an area chart.
- Line chart. Is a type of chart that displays information as a series of data points called “markers” connected by straight line segments. This is the main type of chart, common in many areas.
- Pie chart. It is a pie chart that is divided into parts to illustrate the numerical proportion. In a pie chart, the arc length of each slice is proportional to the quantity it represents.
- Bar chart. A chart represented by rectangular areas whose heights or lengths are proportional to the values they represent. Rectangular zones can be arranged vertically or horizontally. The bar chart displays a comparison of several discrete categories.
- Multi chart. Represents a visualization that can be used to represent multiple KPI values for different dimension values. The multi chart is handy for presenting, analyzing and tracking targets.
- Bubble chart. This is a type of scatter chart that replaces data points with bubbles, with their size serving as an additional dimension to the data. This is a specific type of chart capable of displaying 3D data in 2D space.
Layout Setting
Now let’s move on to setting up the layout. Here you can fully customize:

- Autosize. Here you can either set the chart size to automatic or set a custom width and height.
- Show title. Here you can choose whether to display the Title above the chart. If the option is enabled, then you can customize the color and size of the Title. (to change the text of the title, just click on it in the preview to edit it)
- Show legend. This option enables/disables the chart legend. If the option is enabled, then you can set the orientation: horizontal or vertical. (or just drag the legend to the right place by dragging it to the preview)
- Margins. Adjust the margins for your chart. Enter the desired value in each field: top, right, bottom, left.
- Use custom colors. Each chart element will have its own color assigned, but here you can choose your custom color for each chart element.

Advanced Settings
Each chart type has its own individual settings.
Area and Line Chart:
Drawing mode. Determines the drawing mode for this scatter trace. Choose between lines; markers; lines and markers.
Lines. You can customize the line type and width.
Markers. Sets the marker symbols and size.
Text position. Sets the positions of the value text elements with respect to the (x,y) coordinates.
Hoverinfo. Determines which trace information appears on hover. (For x;y axes and name.)
Stacked area chart. (only for area chart) Usually used in situations where we need to display some changes over time when it is important to show that these values add up to form a single whole since stacked charts help to compare the quantitative values that each series brings to the whole category.

Pie chart:
- Number of charts per row. To display multiple charts, specify the number of charts per line. This is a very handy option if the pie chart uses multiple columns. For example, in our example, we have displayed the growth of Netflix subscribers for each year in a separate chart.

- Donat hole. Sets the fraction of the radius to cut out of the pie. Use this to make a donut chart. A number between or equal to 0 and 1
- Direction. Specifies the direction in which succeeding sectors follow one another.
- Text position. Specify the location of the text info.
- Inside text orientation. Controls the orientation of the text inside chart sectors. When set to “auto”, text may be oriented in any direction in order to be as big as possible in the middle of a sector. The “horizontal” option orients text to be parallel with the bottom of the chart and may make text smaller in order to achieve that goal. The “radial” option orients text along the radius of the sector. The “tangential” option orients text perpendicular to the radius of the sector.
- Text info. Determines which trace information appears on the graph. (For label; value; percent)
- Hover info. Determines which trace information appears on hover.(For label; value; percent; name)
Bar chart:
- Drawing bar mode.
– Determines how bars at the same location coordinate are displayed on the graph.
– With “stack”, the bars are stacked on top of one another.
– With “relative”, the bars are stacked on top of one another, with negative values below the axis, positive values above With “group”, the bars are plotted next to one another centered around the shared location. - Bar orientation. You can choose how to display the chart: vertically or horizontally.
- Bar text position. Specifies the location of the values text. “inside” positions
textinside, next to the bar end (rotated and scaled if needed). “outside” positionstextoutside, next to the bar end (scaled if needed), unless there is another bar stacked on this one, then the text gets pushed inside. “auto” tries to positiontextinside the bar, but if the bar is too small and no bar is stacked on this one the text is moved outside. (auto; inside; outside) - Hoverinfo. Determines which trace information appears on hover. (For X value; Y value; Name)

Multi Chart
Multi-chart you can customize for any purpose. To do this, you can configure:

Types for charts. Determines types for charts. The same types will be set to the same settings.
Lines. You can customize the line type and width.
Markers. Sets the marker symbols and size.
Bubble. Sets the bubble symbols and opacity (a number between or equal to 0 and 1).
Text position. Sets the positions of the value text elements with respect to the (x,y) coordinates.
Bar text position. Specifies the location of the values text. “inside” positions text inside, next to the bar end (rotated and scaled if needed). “outside” positions text outside, next to the bar end (scaled if needed), unless there is another bar stacked on this one, then the text gets pushed inside. “auto” tries to position text inside the bar, but if the bar is too small and no bar is stacked on this one the text is moved outside.
Hoverinfo. Determines which trace information appears on hover. (для X value; Y value; Name
Add the chart to a page
Once you’ve created and fully customized your chart, it’s time to display it on the page.
Charts are added to pages using shortcodes.
Go to plugin menu->Diagrams, here and copy the shortcode of the desired chart.

Now paste the shortcode in the right place on the page and the chart will be displayed.

If both a table and a chart based on the same table are inserted on the same page, then in order for the data to be updated automatically when editing, you need to add the dynamic=”1″] option to the chart shortcode. For example,

Now that you’ve fully explored the “Getting Started” articles for getting started with data tables, it’s time to move on to more advanced options in our detailed documentation.