7. How to add a Data Table to a page?
Once you’ve created and configured your table, it’s time to add it to your site. Tables, or their individual parts, are added using shortcodes. This can be done in 5 different ways.
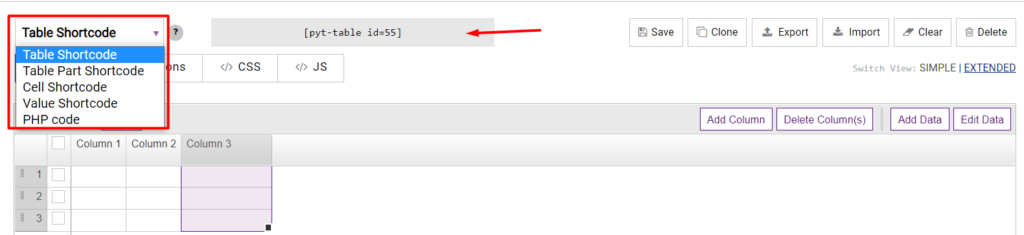
You can find the shortcodes in the table settings in the upper left corner of the panel. Just select the required code from the dropdown menu and copy it.

Alternatively, the Table Shortcode can be found in the left navigation menu by clicking Tables.

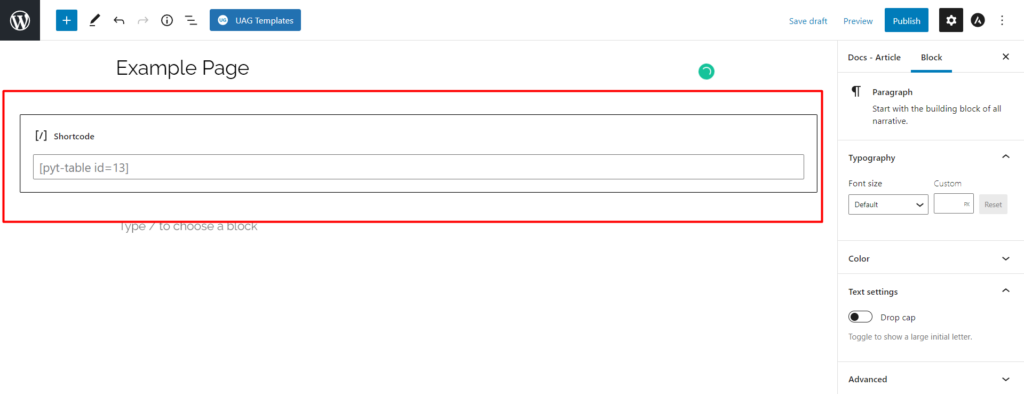
Now paste the copied code in the appropriate place on the page.
Table Shortcode: let’s display the table in the site content.

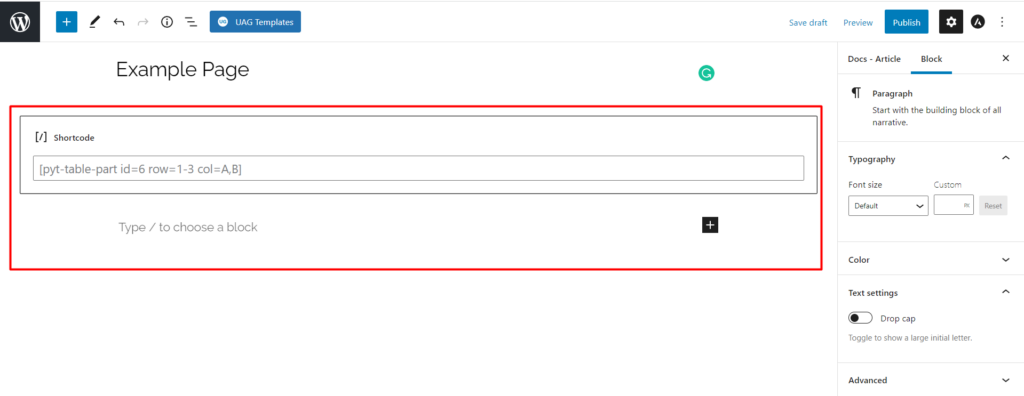
Table Part Shortcode: let’s display just a part of the table in the site content. At the same time, all table options, such as search, export buttons, pagination, sorting, etc., will still be in the table. You can display several rows or cols, for example, ‘row=1,2,3’, or set diapason: ‘row=1-3’ or ‘row=1-3,6’

Cell Shortcode: let’s display a table with a single cell in the site content. To do this, enter the column number and row number in which the cell is located. For example
| Videocard |
|---|
| AMD Radeon RX 6700 XT |

Value Shortcode: let’s display a value of a single table cell in the site content. To do this, enter the column number and row number in which the cell is located. For example NVIDIA GeForce GTX 1080 Ti Now the value of the cell will be displayed on the page.

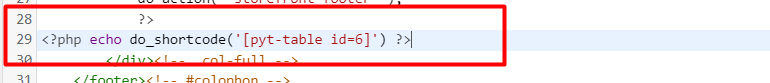
PHP code: let’s display the table through themes/plugins files (for example in the site footer). You can use any shortcode in this way.