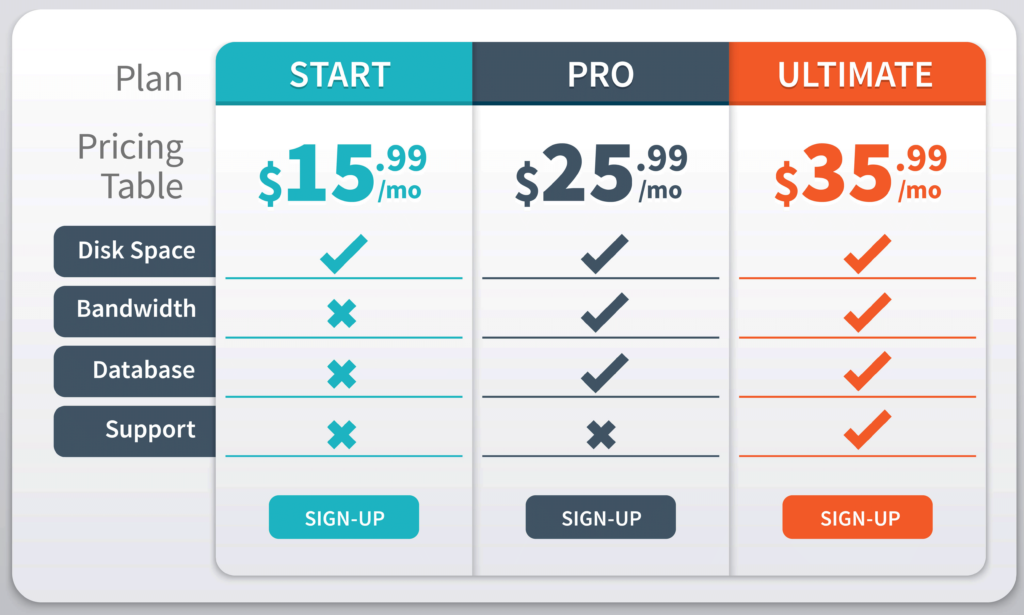
If you are a website owner, you’ll probably face the need to insert a table into your blog or page. WordPress tables are useful for presenting various structured information, such as pricing information for the product or service you sell, a list of people (employees, clients, partners) along with their details, and for sports fans, the position of teams in the standings.

But how do you create responsive tables in WordPress? The WordPress editor lacks table creation functionality. So if you are writing a post and want to insert a table, then there is no table icon to click on.
Note: If you are using the new Gutenberg editor, you can add tables. Just click on the plus sign to add a new block, find the table and click on the table icon.
However, you might be among the WP users who are not interested in Gutenberg. In such cases, you will either have to generate the HTML required to create the table or use the WordPress table plugin. Fortunately, there are several ways to create tables in WordPress without using a plugin. Let’s go look at them.
WordPress Tables Using Google Doc
Firstly, you need to create a Google Doc or Sheet(there is no difference). Let’s use doc.
Once the file is created, go to Insert >> Tables. Then select the number of table rows and columns you want to add.
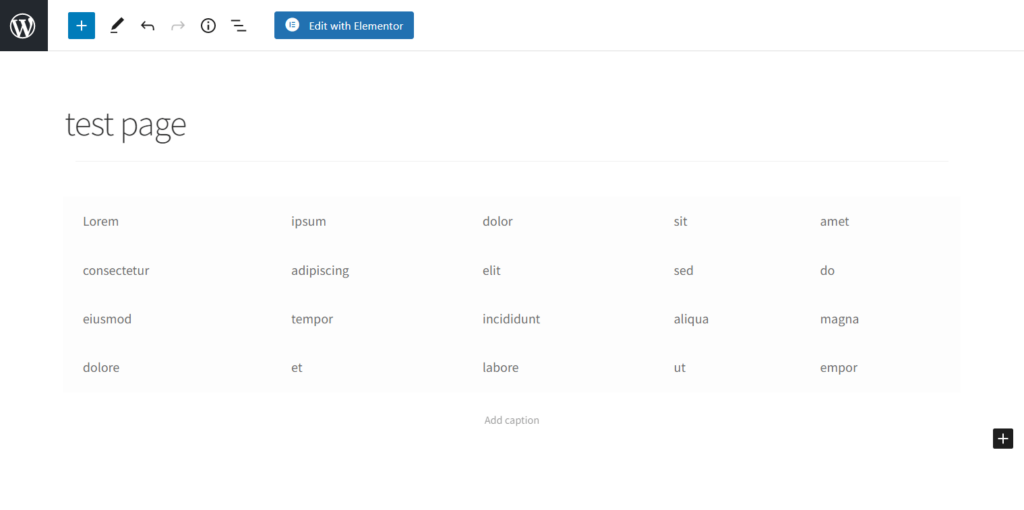
Once you have selected the desired number of rows and columns, press the enter key. Enter the data into the table and then copy and paste it from Google docs into the WordPress editor.

The table is ready for publication, however, the huge disadvantage of this method is that there is no opportunity to customize the appearance of the table. Besides, tables created in such a way are not responsive.
Using Table Generators
All WordPress tables are made up of HTML combined with CSS will give you a visually attractive table. But not everyone is good at programming.
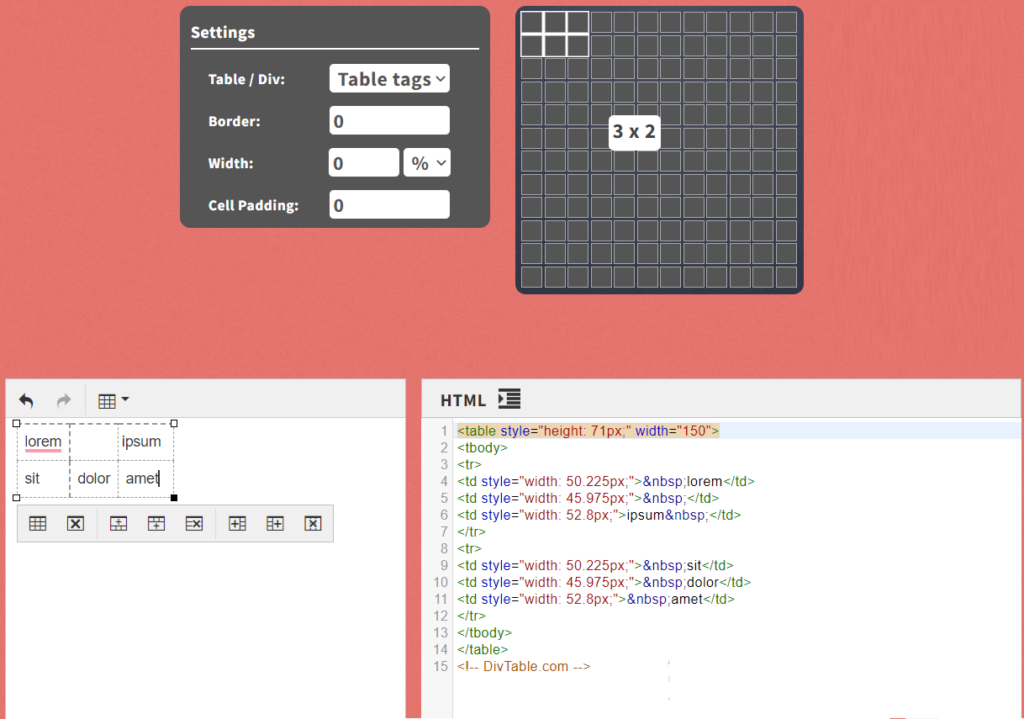
In such cases, table generators can come in handy. A quick Google search will reveal many simple table generators. The process is simple enough – you create and design a table there and then receive HTML generated code. You can then copy and paste the generated table into your website
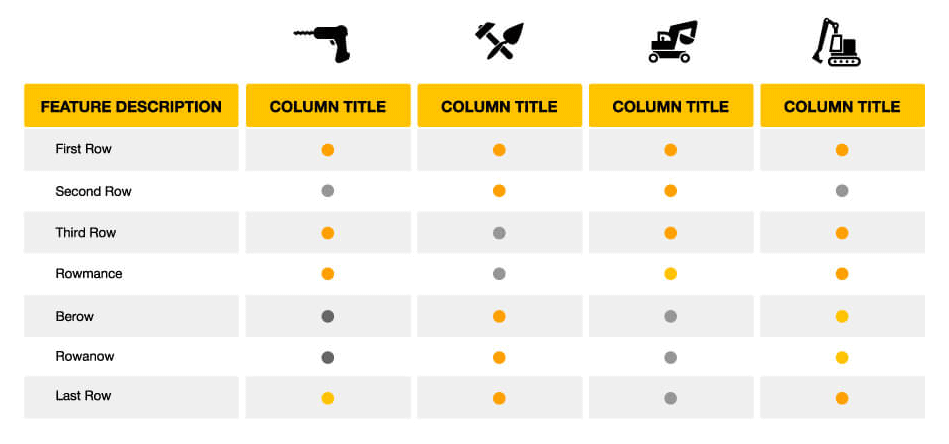
Some online table generators go so far as to create responsive tables that fit well on all screen sizes. Other generators allow adding even some styling.

Creating and adding tables to WordPress posts with the described methods works pretty well. The problem is that you can’t use advanced features. Besides, you may run into technical problems using them if you are not familiar with the coding.
The easiest way to create tables in WordPress is to use plugins. There is no need for any specific skills to use them.
PubyDoc Data Table and Charts is one of the best plugins for beginners. One of the coolest things about this plugin is that it gives you a lot of customization options. It allows you to insert images, links, and media files. In addition, you can edit the structure of the table, change its background color, make tables responsive, enable frontend fields, etc.
The other great advantage is that the plugin allows importing tables. If you have a table in CSV or XLS format, you can easily import it into WordPress. Just go to the plugin dashboard and find the import button.

Bottom Line
As you can see the plugin installation is not the only option to build the table data content. You can easily use the above methods and that will be pretty enough for structure information. However, if you do need a plugin to create a table with a few customization opportunities the Data Table WordPress plugin is recommended. It has the flexibility and a large number of settings to stand out a table among the others.